Intro
If youre developing in Delphi and looking for a powerful, flexible, and highly customizable data grid solution, then TMS FNC Data Grid is the perfect choice. In this blog, we'll walk you through the process of getting started with the TMS FNC Data Grid, introducing its key features and demonstrating how to implement it in your Delphi application. This blog is part of a blog series covering the most important functionality the grid has to offer.
What is TMS FNC Data Grid?
To have a better understanding on what TMS FNC Data Grid is and has to offer, please read through this blog first.
Step 1: Installing TMS FNC Data Grid
Before you can use the TMS FNC Data Grid, you need to install the TMS FNC UI Pack, which includes the Data Grid and many other useful UI components.
- Download and Install TMS FNC UI Pack:
- Visit the "My Products" page, or download TMS FNC UI Pack via your favorite installation method, Subscription Manager or TMS Smart Setup
- Follow the installation instructions for your Delphi version.
Step 2: Adding TMS FNC Data Grid to Your Form
Lets dive into the basics of adding a TMS FNC Data Grid to your Delphi form.
Create a New Delphi Project: Open Delphi and create a new VCL, FMX, or TMS WEB Core project, depending on your target framework.
Add the Data Grid to the Form:
- Open the Tool Palette.
- Search for "FNCDataGrid" and drag the
TTMSFNCDataGridcomponent onto your form. - The grid will now be visible, and you can resize and position it as needed.

Step 3: Basic Grid Setup and Population
Now that you have the TMS FNC Data Grid on your form, lets add some basic data.
Configuring Columns and Rows
The grid is flexible in how you manage its data. You can add rows and columns either programmatically or via design-time configuration.
Heres how to add columns and rows programmatically:
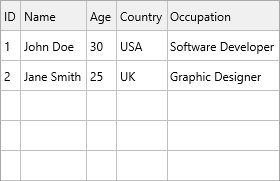
procedure TForm1.FormCreate(Sender: TObject); begin // Set the number of columns and rows TMSFNCDataGrid1.ColumnCount := 5; TMSFNCDataGrid1.RowCount := 10; // Define headers for the columns TMSFNCDataGrid1.Cells[0, 0] := 'ID'; TMSFNCDataGrid1.Cells[1, 0] := 'Name'; TMSFNCDataGrid1.Cells[2, 0] := 'Age'; TMSFNCDataGrid1.Cells[3, 0] := 'Country'; TMSFNCDataGrid1.Cells[4, 0] := 'Occupation'; // Add some sample data TMSFNCDataGrid1.Cells[0, 1] := '1'; TMSFNCDataGrid1.Cells[1, 1] := 'John Doe'; TMSFNCDataGrid1.Cells[2, 1] := '30'; TMSFNCDataGrid1.Cells[3, 1] := 'USA'; TMSFNCDataGrid1.Cells[4, 1] := 'Software Developer'; TMSFNCDataGrid1.Cells[0, 2] := '2'; TMSFNCDataGrid1.Cells[1, 2] := 'Jane Smith'; TMSFNCDataGrid1.Cells[2, 2] := '25'; TMSFNCDataGrid1.Cells[3, 2] := 'UK'; TMSFNCDataGrid1.Cells[4, 2] := 'Graphic Designer'; end;
Auto Sizing Columns
TMS FNC Data Grid can automatically resize columns to fit content, making your grid look polished without much manual intervention:
procedure TForm1.FormCreate(Sender: TObject); begin // ... other grid setup code ... TMSFNCDataGrid1.AutoSizeColumns; end;
This method adjusts the width of each column based on the content, ensuring a clean layout.

Step 4: Adding Interactivity: Sorting and Filtering
One of the strengths of TMS FNC Data Grid is its built-in interactivity features like sorting and filtering.
Sorting
You can easily enable sorting by clicking on column headers.
TMSFNCDataGrid1.Options.Sorting.Enabled := True;
Filtering
To add filtering, you can use the built-in filter feature:
procedure TForm1.FormCreate(Sender: TObject); begin TMSFNCDataGrid1.Filter.Add(1, 'Jane*'); // Filter the 'Name' column for 'Jane' TMSFNCDataGrid1.ApplyFilter; end;
In this example, we filter the second column (Name) for rows containing "Jane".
Step 5: Exporting Data
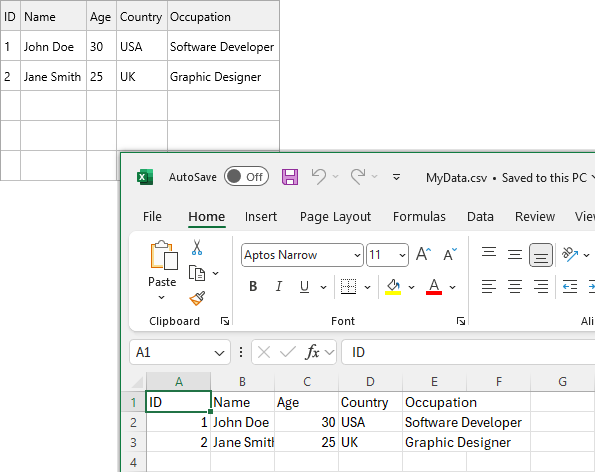
Exporting the grid data to various formats is as simple as a single line of code. Heres how to export to CSV:
// Export to CSVTMSFNCDataGrid1.SaveToCSVData('MyGridData.csv');
You can also export to other formats such as PDF or HTML, giving you the flexibility to share or store data in different formats.

Conclusion
The TMS FNC Data Grid is a powerful and flexible component for Delphi developers, offering extensive features for displaying, managing, and interacting with data. Whether you're building a desktop, mobile or web application, this grid can handle a wide range of data scenarios while providing a sleek, modern user interface.
In this blog, weve covered the basics of setting up and using TMS FNC Data Grid, but its capabilities go far beyond what weve shown here. We encourage you to explore its features to fully unlock its potential in your applications.
In the next blog we'll dive deeper into cell data and formatting, so stay tuned for more advanced tips and tutorials on leveraging this next-generation data grid for your Delphi projects! Happy coding!
Webinar
Make sure to register for our "Next Generation Data Grid for Delphi" webinar on Tuesday, October 8th: https://www.tmssoftware.com/site/tmswebacademy.asp?id=164
