
We get a lot of questions from people who are not really familiar with TMS WEB Core, on how easy it is to integrate other tools and libraries in their application. Therefor we like to show you this example on how you can implement some Artificial Intelligence with TensorFlow.js in your TMS WEB Core app.

TensorFlow JavaScript
TensorFlow.js is a library for machine learning in JavaScript. It gives you the ability to develop ML models in JavaScript and use ML directly in the browser or in Node.js.
In his example we will use the already trained model 'Coco-ssd', that is used for object detection.
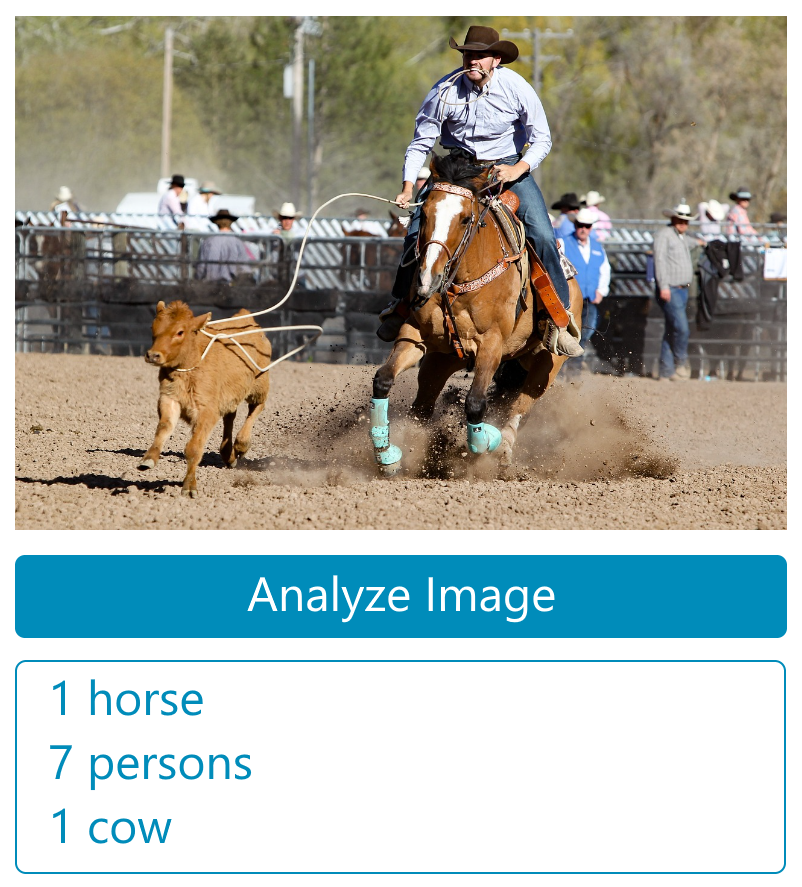
This means that it will analyze an image and show you all of the objects that it finds, for which is was trained.
'Coco-ssd' can detect 80 different objects in your image.
Creating the application
You can find the live application here.
And if you are interested, you can download the full source code.
First of all you will need to import the scripts that are necessary to use the model. This is done in the html file.
<!-- Load TensorFlow.js. This is required to use coco-ssd model. --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script> <!-- Load the coco-ssd model. --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/coco-ssd"></script>Next we can go to the pas-file and create an instance of the model. In the asm block we are able to add our JavaScript code to load the model.
procedure TObjectDetectionForm.WebFormCreate(Sender: TObject);
begin
WebImageControl.ElementHandle.setAttribute('crossorigin', 'anonymous');
asm
cocoSsd.load().then(model => {
this.FModel = model;
});
end;
end;We will need to give the element handle of the image to the model and to do this we need to add the crossorigin attribute.When there is an image available we can send it for analysis to the model. This is done with the detect function of the model.
procedure TObjectDetectionForm.AnalyzeBtnClick(Sender: TObject);
var
img: TJSHTMLElement;
begin
img := WebImageControl.ElementHandle;
asm
this.FModel.detect(img).then(predictions => {
HandleDetection(predictions);
});
end;
end;In the callback of the detect function, we will create our own procedure HandleDetection to parse the JSON result we retrieve.And this is actually all the code you need to implement some AI that will detect objects in an image.
This is just an example of the possible code that can be used to parse the JSON response.
We'll make a summary of all the different objects that are detected and how many times it was found.
procedure HandleDetection(s: TJSObjectDynArray);
var
i: Integer;
st: string;
Objects: TStringList;
c: Integer;
begin
Objects := TStringList.Create;
try
for i := 0 to Length(s) -1 do
begin
asm
st = s[i].class;
end;
Objects.Add(st);
end;
while Objects.Count > 0 do
begin
st := Objects[0];
c := 0;
I := 0;
while I < Objects.Count do
begin
if Objects[I] = st then
begin
Inc(c);
Objects.Delete(I);
end
else
Inc(I);
end;
PredictionMemo.Lines.Add(IntToStr(c) + ' ' + st);
end;
finally
Objects.Free;
end;
end;
Another similar application that uses AI and detection is our face recognition app.
You can get started or find more information on TMS WEB Core, here.