Look and Feel
A major part of your application is the look and feel. It can take up a lot of resources and time to make your application stand out, make it attractive, a feast for the eyes. When eating dinner, you also want your plate to look nice, because it makes it more appealing, and yells: "Eat me!". Of course, your application needs to function properly, but don't we all want to have a nice looking user interface?Coming around the corner are FNC styles, that will help you achieve a slick user interface!
FNC Styles
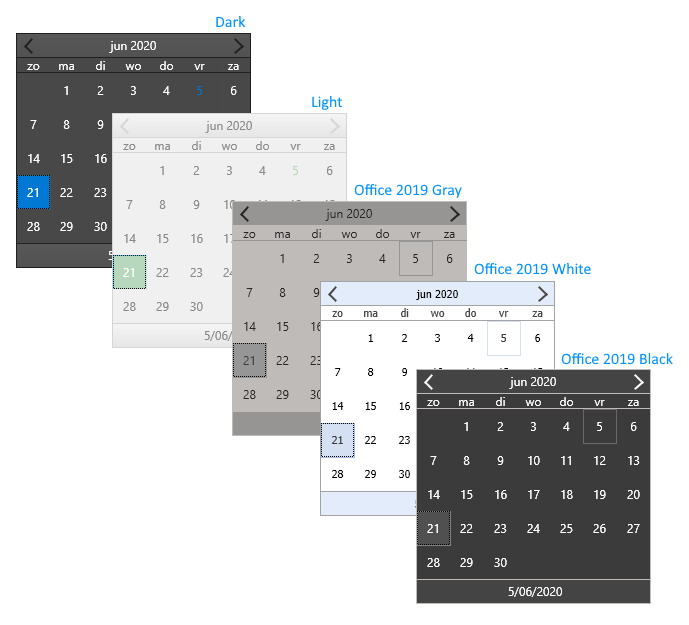
FNC Styles is designed to provide you with 2 ways to style your application.- Built-in styles
- Custom styles

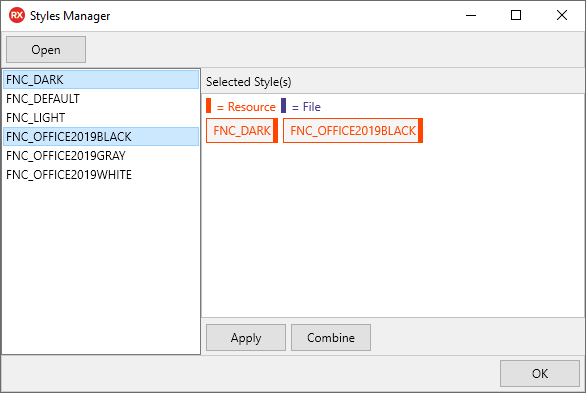
Custom styles will be configurable through the style manager, based on the default or built-in styles.


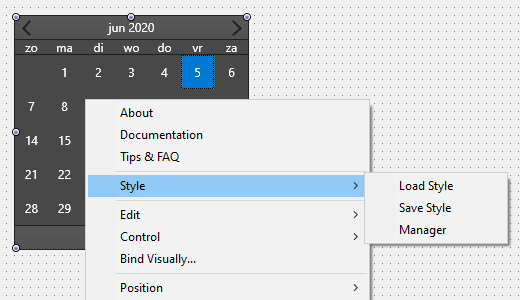
The style manager (also available as a separate component), will provide you with an easy way to load styles at designtime & runtime, and the possibility to combine multiple individual component styles to one style, that you can apply to all your forms. At designtime and runtime, the built-in styles are available through a resource.

JSON based
The style mechanism is based on the persistence interfaces that already exist in FNC. It will generate a JSON that only contains the necessary information based on the components appearance properties. The detection happens automatically, but finetuning can be done with the IsAppearanceProperty virtual. Some components needs to save more information than others. Even custom components that you have designed will be styleable through the ITMSFNCPersistence interface, when inheriting from TTMSFNCCustomControl.{
"$type":"TTMSFNCCalendar",
"Color":"#484848",
"DateAppearance":{
"$type":"TTMSFNCCalendarDateAppearance",
"BadgeFill":{
"$type":"TTMSFNCGraphicsFill",
"Color":"#FF0000",
"ColorMirror":"gcNull",
"ColorMirrorTo":"gcNull",
"ColorTo":"#808080",
"Kind":1,
"OnChanged":null,
"Opacity":1,
"Orientation":1,
"Texture":"",
"TextureMode":2
},
"BadgeFont":{
"$type":"TTMSFNCGraphicsFont",
"Color":"#FFFFFF",
"Family":"Segoe UI",
"Name":"Segoe UI",
"OnChanged":null,
"Size":10,
"IsFMX":true,
"Style":0
},
"BadgeStroke":{
"$type":"TTMSFNCGraphicsStroke",
"Color":"#FF0000",
"Kind":1,
"OnChanged":null,
"Opacity":1,
"Width":1
},
"DateAfterFill":{
"$type":"TTMSFNCGraphicsFill",
"Color":"#484848",
...