Part 2 of the School Data Video Series shows you how to write a web application that offers an interactive Google Map with data that is taken from a database. In order to access the database it uses the REST web service that was built in part 1.
The video shows by giving easy to follow step-by-step instructions:
- Getting to know the data in the database
- Build REST queries in the web browser
- Implement a TMS Web Core application
- Access the REST web service
- Request data
- Add markers to the Google Map component
- Use a special, pre-defined icon for the marker
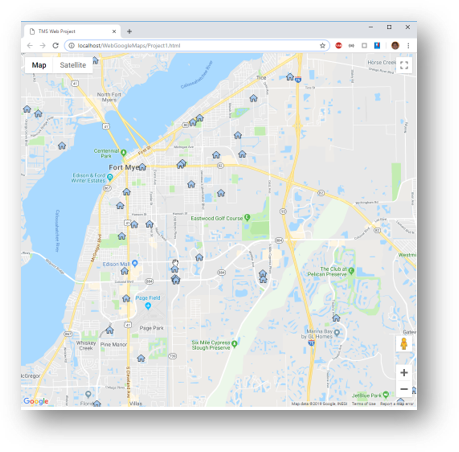
Heres a little teaser what the app will look like in the end:

The video is part of the playlist, but heres a direct link to part 2: