
Another day, another visit this week in the TMS lab and today we're going to have a look at what progressive web application development can bring for us, Delphi developers and how we prepare TMS WEB Core in the lab to be ready to take advantage of this technology.
First of all, what exactly is a "progressive web application"?
Easiest is to borrow the information from Wikipedia on progressive web applications:
Progressive Web Apps (PWAs) are web applications that load like regular web pages or websites but can offer the user functionality such as working offline, push notifications, and device hardware access traditionally available only to native mobile applications. PWAs are an emerging technology that combine the open standards of the web offered by modern browsers to provide benefits of a rich mobile experience.
What does it mean in relationship to TMS WEB Core?
This means a couple of things for the application:
- Adapts automatically to the device screen, i.e. looks good on mobile and desktop. Also called responsive design
- Is aware of online versus offline state, i.e. continues to work in offline state
- Can be installed on a mobile device, Chrome OS machines and most likely in the future also on desktop machines without going to a censored application store
- Will look like a native application, i.e. will use the full screen on the mobile device, no navigation bar etc..
- Has access to device hardware
- Will need to be initially accessed via HTTPS
As such, we are working in the lab to make it as easy as possible to create PWAs directly from TMS WEB Core with minimal effort. As a proof of concept, we created with TMS WEB Core and some manual help (that will become automated in the future) a full 100% compliant progressive web application.
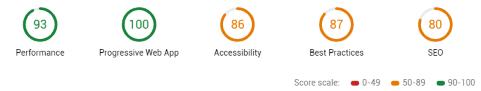
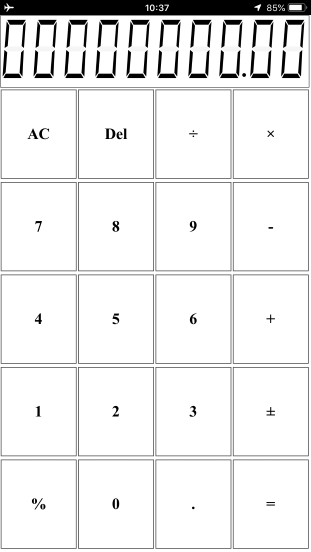
First a word about compliance testing. A great tool for web application developer is Google Lighthouse. With Lighthouse, you can directly submit your web application to several tests related to performance, accessibility, best practices, SEO and compatibility with progressive web app requirements. This proof of concept is a simple calculator. It is built using:
- The TTMSFNCWidgetLCDLabel as display that is top aligned
- The TWebGridPanel as automatic sizing grid that is client aligned
- The TWebGridPanel is configured with 4 25% width columns and 5 20% height rows
- The TWebButton controls on the TWebGridPanel are client aligned on the panel
This layout already takes care of properly adapting to mobile, tablet and desktop screens, so makes it responsive if you want to call it this way
Service worker
Next we need to make this application work offline. This is achieved through a service worker. A service worker is JavaScript code that instructs the browser how to deal with fetching the parts that make up the application. So, we manually created the serviceworker.js file that gets registered from the main HTML file. This service worker contains the code to instruct the browser to install all involved files in the cache.
Manifest file
To make the application installable on a mobile device, there needs to be a manifest.json file that holds details about the application, including the application icon that will appear on the mobile device to start the application from. So, we've created such manifest.json file here as well as icon files (PNG format) in several sizes with our company logo as application icon.
With all this in-place, it is time to start verifying we effectively have a progressive web application. With Google Lighthouse installed in the Chrome browser, this is as easy as navigating to our web application and starting Lighthouse to let it generate a report.
So, in this case, we have deployed the prototype application to:
https://www.tmssoftware.com/pwa/calculator.html
and when we let Lighthouse generate its report, we get the result:

All in all, a pretty impressive result overall (certainly when you compare to many mainstream websites) and 100% satisfying the progressive web application requirement. While the performance is mostly server related here, this is not something directly under control of the TMS WEB Core application, but our team is committed to make TMS WEB Core applications shine even more in the other areas.
Now that we have the confidence that we really have a progressive web application, we can do the next step and try it out on a mobile device, in this case an iPhone. While Android had support for PWAs for some time already, since iOS 11.3, Apple also added support too.
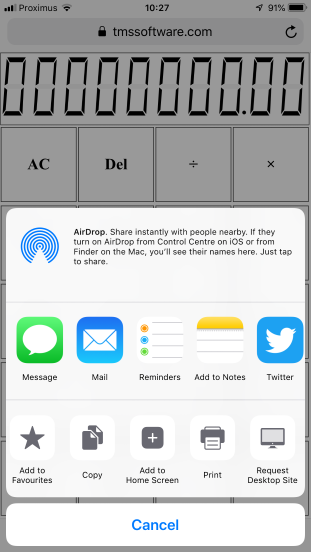
So, when we navigate to the application URL https://www.tmssoftware.com/pwa/calculator.html, we can now choose to add it to the desktop:

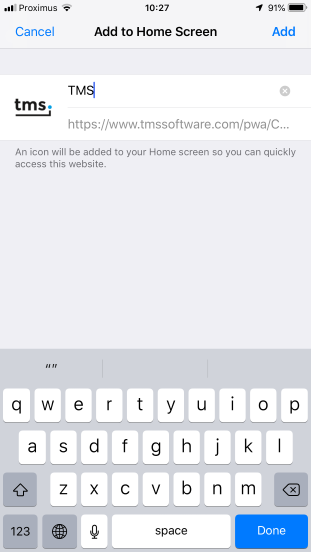
From the manifest, iOS found out the application name & icon and suggests to add it this way to the desktop:

And now comes the really nice thing, let's switch the iPhone to airplane mode (notice the airplane mode indicator in the top left corner of the screen), we can still start our TMS WEB Core application and use it:

Conclusion
Progressive web applications will play in many ways a very important role and will be a crucial technology to make web applications behave nicely when switching between online / offline situations, switching between desktop and mobile devices and as such offer a better user experience. Moreover, it offers a mechanism to deploy applications to end-users without passing via the Apple, Google or Microsoft gateways and paywalls. We're researching and implementing the needed support in the TMS WEB Core framework to make developing such progressive web applications as easy as it can be.
Thanks
A big thank you goes to Danny Wind , a long time Delphi guru, trainer, Embarcadero MVP, ... who brought up the initial ideas and experimental work to create progressive web applications from TMS WEB Core apps!
Lab visit feedback & win!
Our team loves to hear what you think about what is brewing in the lab, how you plan to use the upcoming features, what priority our team should give to it and if you have possibly interesting and/or creative ideas to make this even more powerful for Delphi developers. To reward your interaction & feedback, we'll pick 3 blog comments on October 15 that we liked the most and first prize is a free TMS WEB Core license, the 2nd and 3rd prize is a 50% discount coupon on TMS WEB Core. Let yourself hear to increase your chances!
Get started
Meanwhile, you can go ahead and explore the new & exciting territories of web client development that become available for Delphi developers with TMS WEB Core! You can download the trial version that is generally available, go ahead with the standalone version you purchased or with TMS WEB Core and additional tools that are all included in TMS ALL-ACCESS. Or you can come to see TMS WEB Core and discover and discuss it face to face with Bruno Fierens of tmssoftware.com showing it in London on October 23, 2018. Note also that in October, you can still take advantage of purchasing TMS WEB Core at launch price from 295EUR for a single developer license. From Nov 1, regular pricing will be active on TMS WEB Core (395EUR for a single developer license).