It is nice there is also free open-source IDE for Pascal developers, but what is really nice is that this free IDE runs on multiple operating systems. It can be natively run from Windows, macOS and Linux. And yes, Raspbian being in the Linux family, Lazarus also runs on Raspbian on a Raspberry Pi!
So, of course, our team was challenged to research if we could also have TMS WEB Core running on Lazarus and with this, eventually allow Pascal developers to build web client applications from their beloved operating system, whatever that is.
Our team already has extensive experience with building components for Lazarus, as our FNC range of components already all support Lazarus on all target operating systems, Windows, macOS, Linux. But building the kind of IDE integration that something like TMS WEB Core needs is a higher level of complexity.
The good news is that after a lot of investigation and effort, we have a first prototype of TMS WEB Core running in Lazarus (on Windows). This means you can:
- Create a new TMS WEB Core application type from Lazarus
- Add TMS WEB Core UI controls on the form
- Use the Lazarus code editor to write the application code
- Press F9 and the TMS WEB Core application gets compiled & launched in the browser
- Debugging is done from the browser (when desired also directly at Pascal code level) as it is for Delphi
So, obviously in the Lazarus, this means we have:
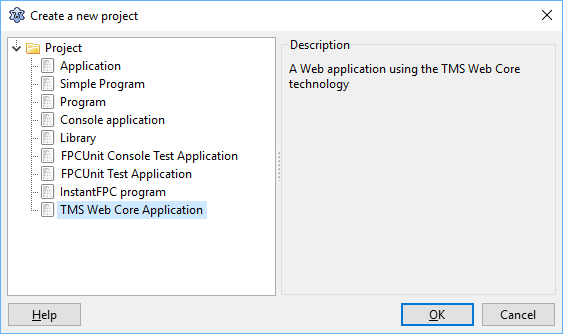
- The new TMS WEB Core project type that can be chosen:
![]()
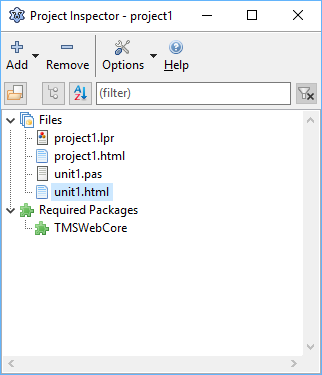
- The default TMS WEB Core project now looks like this in the Project Inspector:
![]()
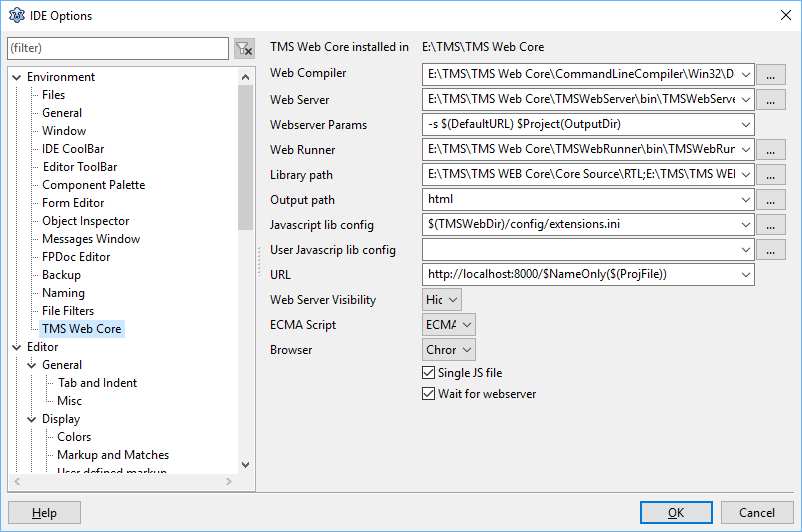
- Under Tools, Options, there is a new tab for setting the TMS WEB Core configuration:
![]()
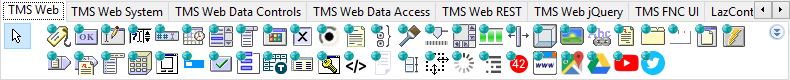
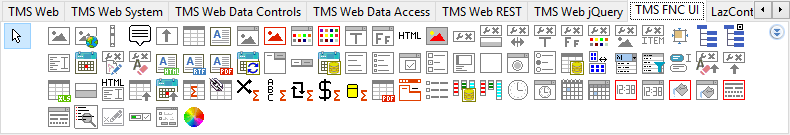
- On the tool palette, the large number of TMS WEB Core controls show up:
![]()
- And of course, the TMS FNC UI controls are also available and ready to be used for TMS WEB Core applications:
![]()
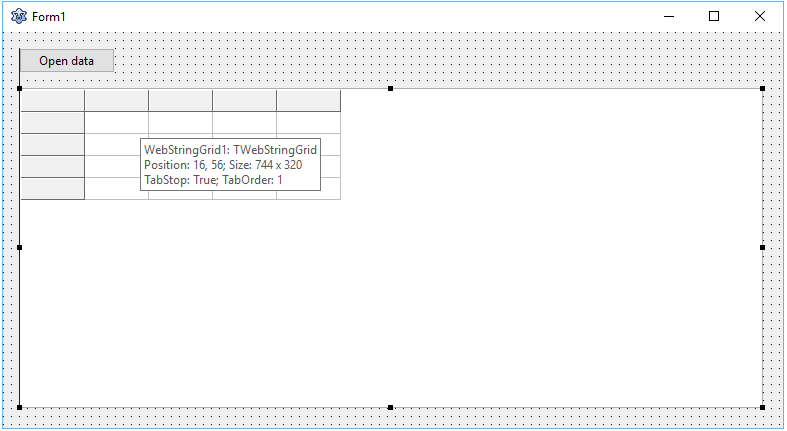
Having this, writing TMS WEB Core applications from Lazarus is very similar to writing these from the Delphi IDE. Here we have the Lazarus form designer, added a button and a grid to the form:

And then we wrote following code to load JSON data (the Fishfact dataset, what else?) into the grid and an event handler for the grid to show the image URLs in the Fishfact dataset as images instead of URL text:
procedure TForm1.WebButton2Click(Sender: TObject);
begin
WebStringGrid1.DefaultRowheight := 64;
WebStringGrid1.RowHeights[0] := 24;
WebStringGrid1.FixedCols := 0;
WebStringGrid1.ColCount := 8;
WebStringGrid1.ColWidths[6] := 128;
WebStringGrid1.ColWidths[7] := 128;
WebStringGrid1.Options := WebStringGrid1.Options + [goRowSelect];
WebStringGrid1.loadfromjson('http://www.tmssoftware.biz/tmsweb/fishfacti2.json','ROW');
end;
procedure TForm1.WebStringGrid1GetCellChildren(Sender: TObject; ACol,
ARow: integer; AField: TField; AValue: string; AElement: TJSHTMLElement);
var
img: TJSHTMLImageElement;
begin
if (ACol = WebStringGrid1.ColCount - 1) and (ARow > 0) then
begin
img := TJSHTMLImageElement(document.createElement('img'));
img.src := AValue;
img.style.setProperty('height','64px');
AElement.innerHTML := '';
AElement.appendChild(img);
end;
end;
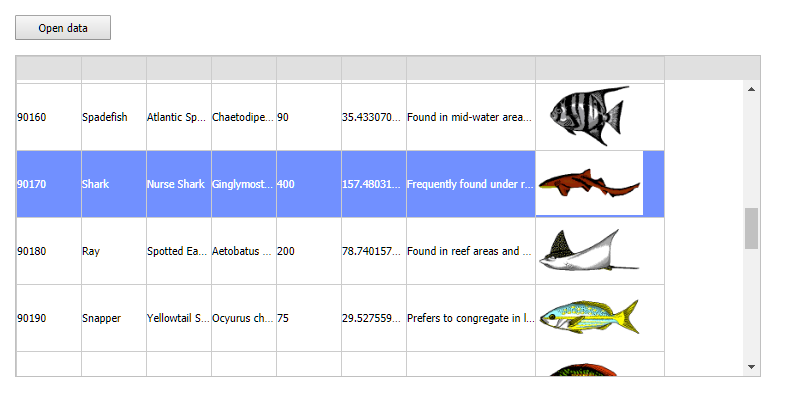
The result in the browser is:

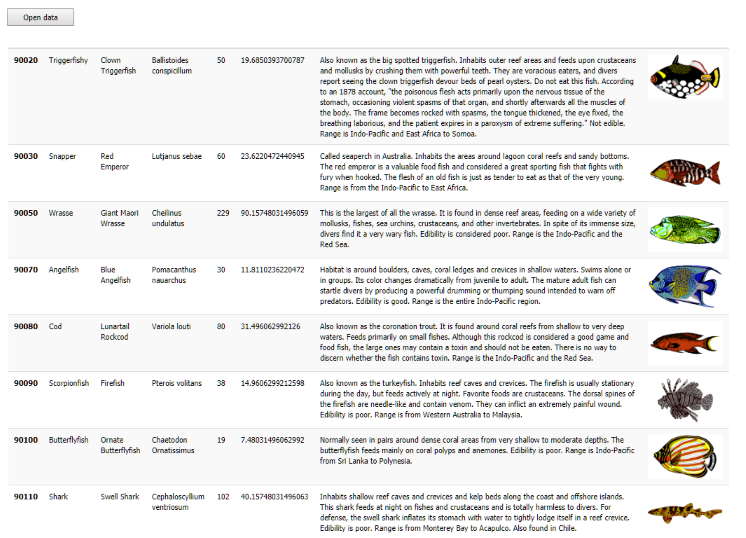
Of course, we could do something very similar with a Bootstrap style controlled table control. The result looks like:

Conclusion
We're happy to have a proof of concept that shows technically it is perfectly possible to create a TMS WEB Core application from the Lazarus IDE (on Windows). It remains a proof of concept and to have a finished product, a lot more work must happen. After all, we spend almost a year on perfecting the Delphi IDE integration, so it's not realistic to expect we can finish this in a couple of weeks. What is on the todo list:
- Port the command-line tools used by TMS WEB Core to macOS & Linux
- Do more work on the integration of things like automatically adding JavaScript library references like we have in Delphi
- Implement the property editors for the Object Inspector for properties for selecting HTML elements & CSS class names
- Do a lot more polishing and fine-tuning
- Create a distribution with install steps
We are really eager to learn how much users are interested in TMS WEB Core for Lazarus as this will determine the priorities of our team in the coming months. Let your voice be heard!
Lab visit feedback & win!
Our team loves to hear what you think about what is brewing in the lab, how you plan to use the upcoming features, what priority our team should give to it and if you have possibly interesting and/or creative ideas to make this even more powerful for Delphi developers. To reward your interaction & feedback, we'll pick 3 blog comments on October 15 that we liked the most and first prize is a free TMS WEB Core license, the 2nd and 3rd prize is a 50% discount coupon on TMS WEB Core. Let yourself hear to increase your chances!
Meanwhile, you can go ahead and explore the new & exciting territories of web client development that become available for Delphi developers with TMS WEB Core! You can download the trial version that is generally available, go ahead with the standalone version you purchased or with TMS WEB Core and additional tools that are all included in TMS ALL-ACCESS. Note also that in October, you can still take advantage of purchasing TMS WEB Core at launch price from 295EUR for a single developer license. From Nov 1, regular pricing will be active on TMS WEB Core (395EUR for a single developer license).